Proces redesignu sklepu online – czyli “Pimp my eCommerce”
Nie ma na świecie takiego właściciela sklepu online, który nie zmierzył się chociaż raz w życiu z negatywnym komentarzem, opinią lub reklamacją w swoim serwisie, a jeśli jest – winszujemy i trzymamy kciuki za dalsze sukcesy! Jest to jednak całkowicie naturalne, że nie da się dogodzić każdemu użytkownikowi i uniknąć rozczarowania ze strony tych klientów, którym nie byliśmy w stanie wyjść naprzeciw. Zwróćmy uwagę na to, że żyjemy w czasach bardzo trudnych dla przedsiębiorców. Klient staje się coraz bardziej kapryśny, a trendy zmieniają się coraz szybciej. Warto zatem trzymać rękę na pulsie, żeby nie dopuścić do “przereklamowania” swojej strony.
Istnieją jednak metody, które pozwalają na rzetelne dostosowanie się do jak największej grupy odbiorców. Mowa tutaj oczywiście o takich działaniach jak, m.in:
- Odpowiednie zdefiniowanie grupy docelowej, przeprowadzenie jak największej ilości wywiadów, ankiet i rozmów z potencjalnymi klientami, które mogą pomóc zdefiniować bóle użytkowników i ustalić jakie produkty / usługi / zabiegi na stronie pozwolą na ich uśmierzenie
- Dostosowanie się do obecnie panujących trendów (zarówno pod kątem wizualnym, jak i technicznym)
- Odpowiednie dostosowanie strony pod kątem UX (user experience – doświadczeń użytkowników) oraz UI (user Interface – m.in. wybór odpowiednich kolorów, zachowanie odpowiedniego kontrastu, zaprojektowanie nowoczesnego i atrakcyjnego interfejsu)
- Social Proof – umieszczenie na stronie różnego rodzaju potwierdzeń ze strony użytkowników, że sprzedawany produkt bądź usługa są godne polecenia i sprawdzone przez innych klientów.
Jest to raptem kilka przykładowych działań, o których warto pamiętać w celu zbudowania odpowiedniego sklepu e Commerce, który spełni oczekiwania swoich odbiorców. Dobra wiadomość jest taka, że nie tylko nowe biznesy, które dopiero tworzą swoje sklepy e Commerce są w stanie uważnie i dokładnie podejść do procesu designu swoich stron internetowych, aby były zgodne z panującymi trendami.
W tym artykule opowiemy o procesie redesignu sklepów online, które już istnieją na rynku, ale ich założyciele czują, że nie spełniają do końca ani ich, ani swoich klientów oczekiwań. W Lizard Media już nie raz mieliśmy przyjemność podejmować tego typu wyzwania. Przyjrzyjmy się temu procesowi trochę bliżej.
Na czym polega proces redesignu strony?
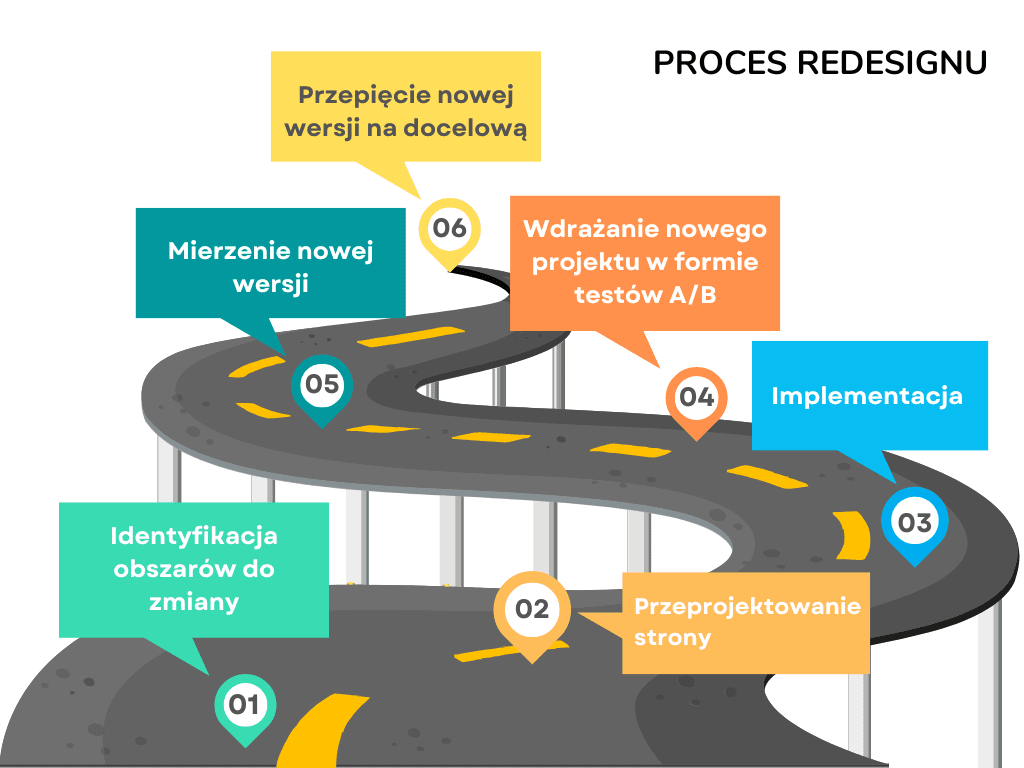
W zależności od tego z jakim problemem pojawia się u nas klient, proces redesignu może się od siebie trochę różnić w każdym przypadku. Do każdej strony powinno się podchodzić indywidualnie. Przeważnie harmonogram działań wygląda następująco:
- Zbieranie danych z narzędzi analitycznych: Nasi specjaliści podpinają się do strony za pomocą narzędzi analitycznych, takich jak Google Analytics, Google Search Console, lub map cieplnych (HotJar). Pozwalają one na sprawdzenie wielu czynników i śledzenie ruchu userów. Informacje, które możemy dzięki tej metodzie uzyskać, to m.in:
- Informacje o przeglądarce i urządzeniu
- Liczba użytkowników i ich przybliżona geolokalizacja
- Grupy wiekowe użytkowników
- Ich zainteresowania
- Najpopularniejsze kategorie i produkty na naszej stronie
- i wiele innych danych.
- Identyfikacja obszarów do zmiany: Dzięki zbieranym przez około miesiąc statystykom specjaliści są w stanie wyciągnąć wnioski i zdiagnozować problematyczne miejsca na stronie oraz wcześniej wspomniane “bóle” użytkowników.
Jakie dane zazwyczaj pomagają w diagnozie? M.in. współczynniki odrzuceń, czas przebywania userów na stronie, sposób nawigacji po stronie, powtarzalne problemy klientów, o których dowiedzieć się można analizując nagrania z map cieplnych, itp. - Przeprojektowanie strony: To najciekawszy etap redesignu będący również największym wyzwaniem dla projektantów, którzy na podstawie wyciągniętych wcześniej wniosków z narzędzi analitycznych muszą zaprojektować zmiany na stronie, które nie tylko zapobiegną poszczególnym problemom i w odpowiedni sposób będą odpowiadały na bóle użytkowników, ale również sprawią, że strona stanie się bardziej atrakcyjna i intrygująca dla klienta.
Należy jednak uważać na ilość wprowadzanych zmian na raz. W przypadku, gdy redesign strony pójdzie za daleko i sklep zmieni się nie do poznania, może to zaszkodzić marce w dwóch ważnych obszarach:
1) pod kątem pozycjonowania SEO (zbyt dużo zmian na raz może być negatywnie zinterpretowane przez boty Google)
2) istnieje ryzyko, że użytkownicy wcześniej korzystający już ze strony poczują dyskomfort i dezorientację spowodowaną dużymi zmianami.
- Implementacja: Jest to tzw. materializacja określonego pomysłu, realizacja projektu, który wcześniej przygotowany jest przez zespół grafików oraz UX designerów.
- Wdrażanie nowego projektu w formie testów A/B: Na tym etapie następuje częściowe wdrażanie zmian (tylko częściowe, aby móc porównać działanie elementów ze starej i nowej wersji strony). Na produkcji pojawia się kilka elementów, które uległy procesowi redesignu, natomiast nie zastępują one w 100% tych samych elementów w starej wersji. Dzieje się tak dlatego, ponieważ dzięki istnieniu dwóch wersji na raz, jesteśmy w stanie przeprowadzić użytkowników przez tzw. “lejek”. To natomiast sprawia, że podczas konkretnego zadania wykonywanego przez userów na stronie, część z nich skorzysta ze starej wersji sklepu, a część z nowej, już poprawionej jej wersji. Posiadając dalej podpięte do strony narzędzia analityczne, możemy zbierać dane i analizować reakcje użytkowników.
- Mierzenie nowej wersji: To właśnie podczas tego etapu zbierane są nowe dane, które zwykle powinny rozwiać wszelkie wątpliwości czy proces redesignu się udał, czy nie.
Przepięcie nowej wersji na docelową: Zakładając, że testy A/B wypadły dobrze, następuje pełne wdrożenie nowej wersji strony na produkcję.

Jak długo trwa taki proces?
Zazwyczaj czas trwania procesu redesignu zajmuje całkowicie około 4 miesiące pracy. Taki harmonogram prac dzielony jest w następujący sposób:
- Pierwszy miesiąc: Zbieranie danych z narzędzi analitycznych, ich analiza i przeprojektowanie strony
- Około 2 miesiące: Implementacja rozwiązań
- Około 1 miesiąc: Wdrożenie w formie testów A/B, zbieranie danych z narzędzi analitycznych, decyzja o poprawie bądź jej braku i ewentualne podpięcie poprawionej, nowej wersji strony na produkcję.
Jak widać, taki proces trochę trwa, a rezultaty nie pojawiają się natychmiastowo. Warto poświęcić uwagę i czas na takie działania na tyle wcześnie, żeby być gotowym ze swoją nową, “odpicowaną” stroną przynajmniej miesiąc przed najważniejszymi okresami zakupowymi, takimi jak świąteczne, Bożonarodzeniowe szaleństwo zakupowe.
Brzmi interesująco? Zapraszamy do kontaktu i konsultacji z zespołem Lizard Media. Napisz do nas sales@lizardmedia.pl