Projektowanie UX/UI eCommerce
Użyteczność strony (UX & DESIGN) to pojęcie – klucz, które od wielu lat funkcjonuje i pełni niezwykle ważną rolę w świecie internetu. Podczas każdego procesu projektowania kierujemy się licznymi kryteriami użyteczności po to, aby maksymalnie zwiększyć poziom satysfakcji użytkownika, który korzysta z danego serwisu, a także poprawić konwersję strony, co jest naszym głównym celem biznesowym.

Czym jest UX w eCommerce?
UX, czyli User Experience = Doświadczenie Użytkownika. Każdy sklep internetowy powinien dbać o to, aby osoba odwiedzająca stronę czuła się na niej dobrze, potrafiła intuicyjnie się po niej poruszać, ale przede wszystkim w łatwy, szybki i przyjemny sposób osiągnęła założony cel. Istnieją pewne założenia i zasady, o których należy pamiętać, aby móc utrzymać swój eCommerce na wysokim poziomie i zapewnić userowi sprawne i przyjemne korzystanie ze sklepu online.
Nasza metodyka
Do każdego klienta podchodzimy bardzo indywidualnie, ponieważ wiemy jak ważne są nie tylko użyteczność i funkcjonalność, ale także specyfika klienta i branży, w której działa. Wyróżniamy kilka etapów redesignu strony pod kątem User Experience przeprowadzanego przez naszych specjalistów.
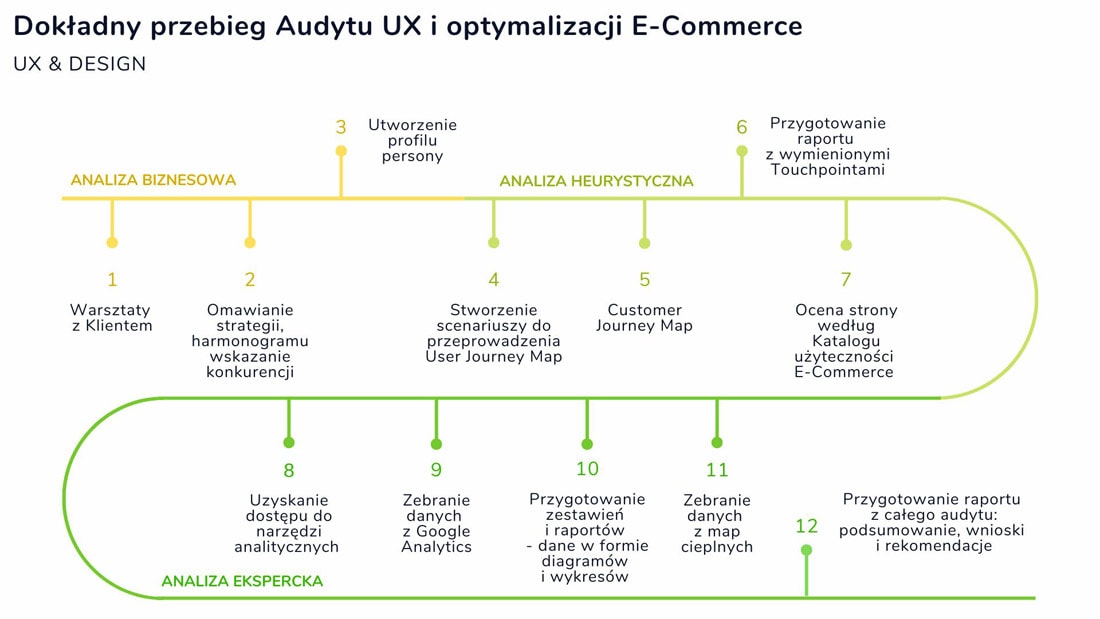
1. Audyt UX i optymalizacja eCommerce
Jest to pierwszy etap założonej przez nas metodyki, który dzieli się na poszczególne kroki:
→ ANALIZA BIZNESOWA – Jest to sesja wspólnych warsztatów, podczas których przeprowadzany jest wywiad z Klientem. Określamy ogólny problem, zapoznajemy się z produktem, grupą docelową odbiorców i tworzymy wstępny harmonogram i zakres prac związanych z ulepszeniem produktu i zwiększeniem konwersji. Istotnym elementem jest również rozpoznanie tła biznesowego (wskazanie konkurencji), omówienie istniejącej strategii, zebranie aktualnego feedbacku lub omówienie istniejących problemów. Dodatkowo już na tym etapie powstaje profil person, który będzie pomocny w dalszych działaniach.
→ ANALIZA HEURYSTYCZNA – Ten rodzaj analizy dzieli się na dwie główne części:
- Ocena strony według listy dobrych praktyk. Jest to weryfikacja użyteczności strony za pomocą wypracowanych przez Lizard Media checklist każdego z obszarów sklepu internetowego. W tym wypadku korzystamy z tzw. Katalogu Użyteczności eCommerce. Katalog ten składa się z blisko kilkuset funkcjonalności opierających się na znanych i fundamentalnych heurystykach Nielsena.
- Poznawanie strony przy pomocy ścieżki poznawczej. Podczas tego etapu następuje przejście dokładną ścieżką użytkownika, czyli tworzymy tzw. “Customer Journey Map”. Polega ona na tym, że korzystając z utworzonego już profilu persony i opisanej grupy docelowej sklepu tworzymy kilka scenariuszy zadań, przez które następnie przechodzimy krok po kroku wcielając się w rolę użytkownika sklepu. Sprawdzane są strony, zakładki, karty i elementy witryny. Wyszukiwane są najdrobniejsze błędy i usterki, które w sposób pośredni, bądź bezpośredni mogą wpływać na spadek konwersji.
→ ANALIZA EKSPERCKA – ostatni etap audytu UX, podczas którego analizowane są dane pobierane z narzędzi analitycznych podłączonych do sklepu, czyli tzw. “Data analysis”. Zbieramy jak najwięcej danych z Google Analytics, Google Search Console oraz Map cieplnych, takich jak Hot Jar, zestawiamy je, a następnie określamy problemy i touchpointy, które mogą potencjalnie obniżać konwersję. Badany jest nie tylko ruch użytkowników, ale również dokładne miejsca na stronie, które są klikane przez użytkowników. Do takiego rodzaju informacji docieramy poprzez korzystanie z wcześniej wspomnianych map cieplnych. Podczas analizy eksperckiej wspieramy się nagraniami sesji użytkowników oraz wygenerowanych na ich podstawie click map i scroll map. Pod koniec wyciągamy wnioski i tworzymy raport rekomendacji wraz z podziałem na priorytety.

Podział na poszczególne etapy audytu:

2. Benchmarking eCommerce
Benchmarking jest jedną z głównych metod zarządzania przedsiębiorstwem, polegającą na regularnym porównywaniu się do firm, stanowiących w danym aspekcie pozytywny, wart naśladowania wzorzec. Dzięki tej części audytu możemy:
- Zidentyfikować problemy, niedoskonałości, wady na audytowanej stronie, które u innych firm z tej branży działają poprawnie i mogą skłaniać użytkowników do wyboru innych marek niż ta analizowana przez nas.
- Zwiększyć świadomość mocnych i słabych cech sklepu online w odniesieniu do konkurencyjnych marek
- Uzyskać więcej inspiracji potrzebnych do stworzenia redesignu strony
- Zrozumieć szerzej dynamikę, specyfikę i różnorodność potrzeb i problemów klientów
3. Projektowanie UX/UI eCommerce
Jest to kolejna część metodyki polegająca na makietowaniu – czyli tworzeniu prototypów i wizualizacji sugerowanych przez nas rozwiązań.
Makiety low-fidelity oraz diagram User Flow
Korzystając z odpowiednich narzędzi przygotowujemy interaktywne makiety low-fidelity (makiety UX o niskim poziomie szczegółowości) kluczowych ekranów, wykonana na podstawie przeprowadzonych analiz oraz User Flow (diagram blokowy obrazujący tzw. “Przepływ Użytkownika”. Wizualizuje on działania, jakie musi wykonać użytkownik, by osiągnąć cel, za pomocą danej strony bądź aplikacji).
Przygotowane makiety obejmują jedną iterację. Dalsze iteracje odbywają się już po rozpoczęciu procesu redesignu. Makiety te są dokładnie omawiane i testowane.
Makiety high-fidelity
Jest to jeden z ostatnich etapów, podczas którego przygotowywane są makiety o wysokim poziomie szczegółowości. Przygotowywany jest obszerny raport, w którym znajdują się propozycje takich elementów jak:
- Moodboard z inspiracjami
- Paleta kolorów
- Zestawienie fontów
- CTA (przyciski i linki w różnych formach)
- Różnego rodzaju komponenty, czyli stałe elementy pojawiające się na stronie (m.in zestaw symboli, infoboxy, obramowania itp.)

4. Konsultacje z ekspertem UX
Podczas konsultacji z ekspertem UX istnieje możliwość szczegółowego omówienia każdego kroku przeprowadzanego uprzednio audytu. To ostatni moment na rozwianie wszelkich wątpliwości, zadawanie pytań oraz dodanie swoich sugestii do makiet zanim zostaną one realizowane przez dział deweloperów. Takie konsultacje mogą się odbyć zarówno na żywo, jak i w trybie zdalnym.
Ekspert UX ma za zadanie dokładnie wytłumaczyć zaproponowane przez nas rozwiązania oraz poprzeć je rzetelnymi danymi i statystykami uzyskanymi z wiarygodnych źródeł. Dodatkowo podpowie z jakich dobrych praktyk korzystać na kolejnych etapach prowadzenia swojego eCommercu i na co uważać, aby uniknąć ponownych spadków konwersji i jak najskuteczniej trafiać do swoich odbiorców.
Elementy strony analizowane podczas audytu UX
- Strona główna
- Strona produktowa
- Strona kategorii
- Wyszukiwanie produktów i filtrowanie
- Koszyk i checkout
- Sklep w wersji mobile i ewentualnie inne obszary, serwisy wskazane przez Klienta
Jakie są korzyści z audytu UX?
- Zyskujesz dokładną, szczegółową analizę swojej strony, jej mocnych i słabych stron. Wszystkie dane, wnioski i rekomendacje zgromadzone są w postaci szczegółowego i wygodnego raportu, do którego możesz sięgnąć w każdej chwili.
- Zapoznajesz się z listą błędów na stronie oraz sugestiami jak je naprawić lub czym zastąpić.
- Dokładnie poznajesz swoich odbiorców – wiesz jakie są ich zainteresowania, co ich irytuje, a co sprawia przyjemność. Możesz wykorzystywać te informacje w późniejszych procesach marketingowych.
- Lepiej poznajesz konkurencję. Otrzymujesz listę ich wad i zalet, dzięki temu wiesz co zrobić, aby się wyróżnić i być oryginalnym.
- Dostajesz całą listę rekomendacji i sugerowanych kroków w dalszym postępowaniu, uwzględniając priorytety każdego z zadań.
- Masz możliwość konsultowania swoich wątpliwości i pomysłów ze specjalistami w dziedzinie User Experience.
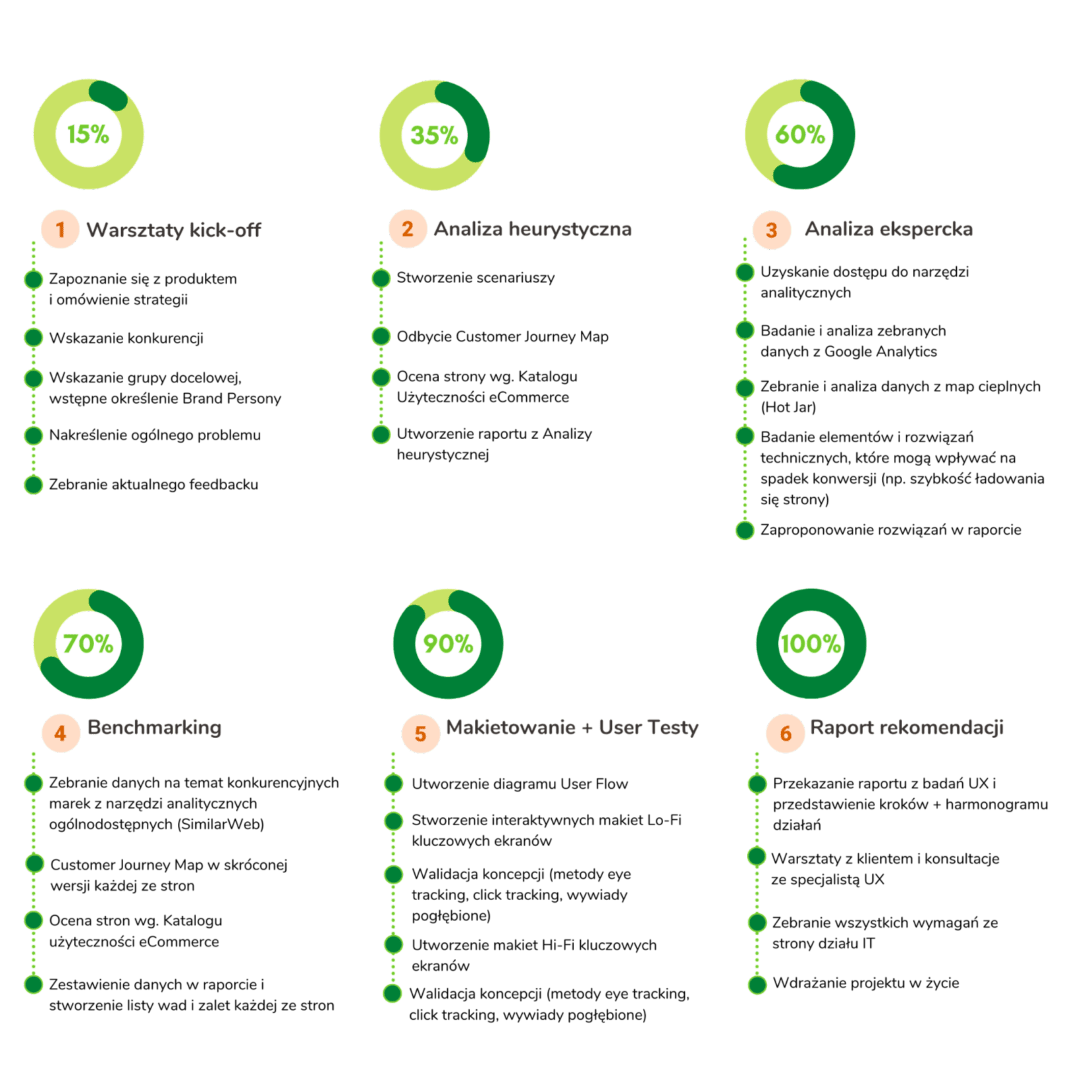
Harmonogram działań

Jeśli zastanawiasz się czy Twój sklep jest „użyteczny” dla Klientów? Potrzebujesz audytu UX Twojego sklepu? Skontaktuj się z nami na: sales@lizardmedia.pl.